class命名
コーディング規約
- 命名の一貫性: FLOCSSの命名規則に沿って、プロジェクトやページ固有のクラスには
.p-接頭辞を使用する。 - 役割の明確化: トップページなど特定のページ専用のスタイルには、さらに具体的な識別子(この例では
top)を追加することで、そのクラスの役割を明確にする。 - スタイルの柔軟性: 共通のスタイルとページ固有のスタイルを分けることで、CSSの管理がしやすくなり、柔軟なスタイル調整が可能になる。
これにより、大規模なウェブサイトやアプリケーションでも、スタイルシートの管理とメンテナンス性を向上させる。
FLOCSSの例
FLOCSSの命名規則に従って、それがプロジェクト(またはページ)固有のスタイルであることを示す接頭辞.p-を利用しています。トップページ特有のスタイルを適用する場合、クラス名にトップページを示す特定の名前(例えばtop)を追加することで、そのスタイルがトップページ専用であることを明確にします。
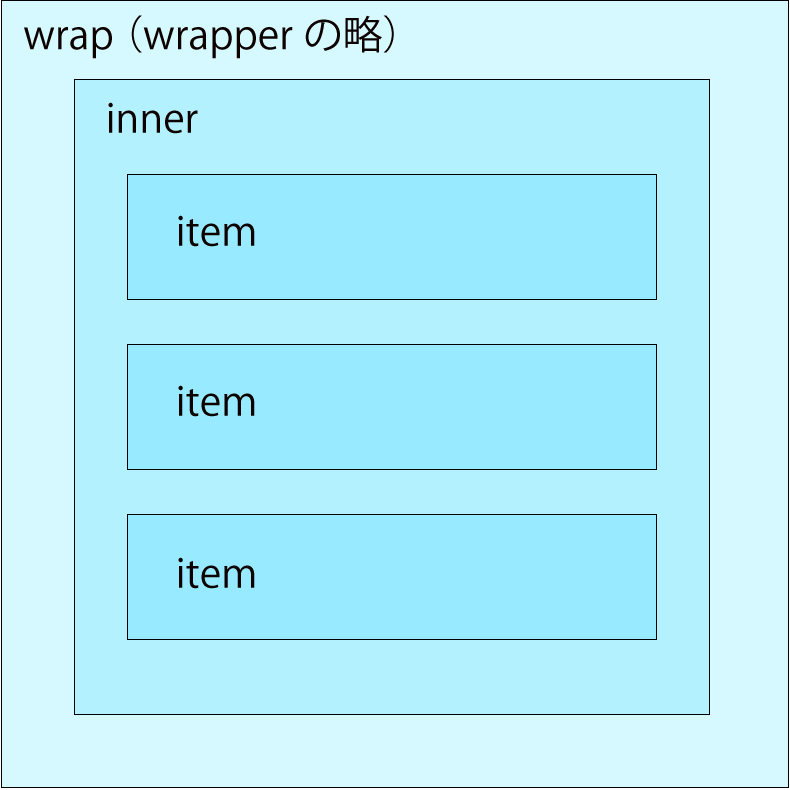
<div class="p-wrap p-wrap-top">
<div class="p-inner">
<div class="p-item">並べる要素</div>
<div class="p-item">並べる要素</div>
<div class="p-item">並べる要素</div>
</div>
</div>
この例では、p-wrap-topというクラスがトップページ専用のスタイルを定義するために使用されています。これにより、同じp-wrapクラスを使用しながらも、トップページにだけ適用される特定のスタイルをCSSで指定できます。

CSSでの指定例
.p-wrap {
/* 共通のスタイル */
}
.p-wrap-top {
/* トップページ専用のスタイル */
}
HTML5タグ
セマンティックなウェブ標準に基づくマークアップは、コンテンツの構造と意味を明確にすることで、アクセシビリティ、およびメンテナンスの容易さを向上させます。以下は、HTML5で導入または強調された、一般的によく使われるセマンティックなタグのリストです。
文書の構造
<header>: セクションやページのヘッダー(例: ロゴ、ナビゲーションメニュー)を示します。<nav>: ナビゲーションリンクのグループを示します。主にサイトのメインナビゲーションバーに使用されます。<main>: ページのメインコンテンツを示します。各ページに1つだけ存在するべきです。<article>: 独立して配布や再利用が可能なコンテンツを含みます(例: ブログ投稿、ニュース記事)。<section>: 文書の一部分で、テーマや意味でまとまっているセクションを示します。<aside>: メインコンテンツとは直接関連しないが、補足情報(例: サイドバー、広告)を含むセクションを示します。<footer>: セクションやページのフッターを示します。著者情報、著作権情報、関連ドキュメントへのリンクなどが含まれます。
テキストの構造
<h1>,<h2>,<h3>,<h4>,<h5>,<h6>: 見出しを示します。<h1>が最も重要で、<h6>へと重要度が下がります。<p>: 段落を示します。<ul>,<ol>,<li>: それぞれ無順序リスト、順序付きリスト、リストアイテムを示します。<figure>と<figcaption>: 画像や図表などのメディアコンテンツと、そのキャプションをグループ化します。<blockquote>: 引用ブロックを示し、他のソースからの引用を区別します。
フォーム要素
<form>: ユーザー入力を収集するためのフォームを示します。<input>: ユーザーからのデータ入力を受け取るためのフィールドを示します。type属性により多様な入力タイプ(テキスト、パスワード、チェックボックスなど)を指定できます。<textarea>: 複数行のテキスト入力フィールドを示します。<button>: ボタンを示します。フォームの送信や、JavaScriptを介したアクションのトリガーに使用されます。<label>:<input>要素のラベルを示し、アクセシビリティを向上させます。
これらのセマンティックなタグを適切に使用することで、コンテンツの意味と構造をブラウザや検索エンジンに伝え、ウェブサイトのアクセシビリティを改善することができます。
閉じタグ
閉じタグが分かりにくい場合は、コードの可読性とメンテナンス性を向上させるためにいくつかの方法を試すことができる。
コメントを使用する
コード内にコメントを追加して、閉じタグがどの開始タグに対応するかを示します。特に、長いブロックやネストが深い場合に有効です。
<div class="container">
<!-- コンテンツ -->
<div class="row">
<div class="col">
<!-- コンテンツがここに来ます -->
</div> <!-- /.col -->
</div> <!-- /.row -->
</div> <!-- /.container -->適切なインデントを使用する
コードのインデントを一貫性を持って適用することで、どの要素がどのレベルに属しているかを視覚的に識別しやすくなります。多くのエディタは自動でインデントを整形してくれる機能を持っています。
<div class="container">
<div class="row">
<div class="col">
<!-- コンテンツ -->
</div>
</div>
</div>
CSS規約
マージンを上方向に統一する
上方向のマージンを統一することにより、ウェブサイトやアプリケーションのレイアウト設計において一貫性と予測可能性をもたらし、スタイルの調整とメンテナンスが容易になります。このアプローチは、開発者がコンテンツの垂直方向の流れをシンプルかつ効果的に管理するための強力な基盤を提供します。
- スタイルの一貫性: マージンを上方向に統一することで、要素間のスペーシングに関するスタイルが一貫します。これにより、予測可能で、整理されたレイアウトを実現でき、CSSの設計がシンプルになります。
- レイアウトの制御性向上: 上方向のマージンのみを使用することで、要素間の垂直方向のスペースを効率的に管理できます。これは、特にリストやスタックされたコンポーネントのレイアウトにおいて、コンテンツの流れをより簡単に調整できるようにするためです。
- カスケーディングの利点の活用: CSSのカスケーディングルールを利用して、特定の要素に対する例外的なマージンスタイルを簡単に適用できます。上方向のマージンだけを調整することで、後続の要素に対する影響を最小限に抑えることができます。
実装上の考慮点
- 相殺の理解と管理: CSSでは、隣接するブロック要素のマージンが重なることがあります(マージンの相殺)。上方向のマージンを一貫して使用すると、この挙動を予測しやすくなり、レイアウトのずれを防ぐことができます。
- レスポンシブデザインへの対応: メディアクエリを使用して、異なる画面サイズにおけるマージンの調整を行います。上方向のマージン統一戦略は、特に小さい画面でのコンテンツの表示を最適化する際に有効です。
- セマンティックなマークアップとの組み合わせ: HTMLのセマンティックな構造とCSSのマージン戦略を組み合わせることで、アクセシブルで理解しやすいウェブコンテンツを作成します。例えば、
<section>や<article>などの要素に上方向のマージンを適用することで、コンテンツのセクション間の適切なスペーシングを保証できます。
参考サイト様
参考にさせていただいたサイト
https://create-view.com/column/html/class_namelist/